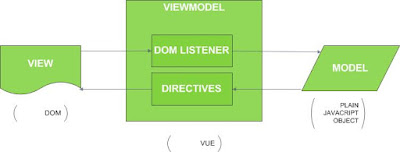
Vue JSberfokus pada layer ViewModel dari pola MVVM, meski sebenarnya Vue tidak benar-benar strict mengikuti pola MVVM. ViewModel adalah penghubung antara View (DOM atau tampilan) dan Model (Objek data). Manipulasi pada suatu View dipantau oleh DOM Listeners yang kemudian diterima oleh View Model untuk digunakan dalam memperbarui Model, demikianpun dengan perubahan data pada Model akan diteruskan oleh ViewModel ke View melalui Directives. Pada Vue JS, suatu objek Vue inilah yang mempunyai peran menjadi ViewModel pada pola MVVM.
Inisiasi Objek Vue
Setiap aplikasi Vue diawali dengan menginisiasi objek Vue.
var vm = new Vue
({
//opsi
})
Variabel vmdi atas merupakan singkatan dari ViewModel yang mengacu pada objek Vue, sebetulnya tidak harus membuat variabel baru vm dalam menyimpan objek dari Vue kecuali apabila memang diperlukan. Sedangkan opsi bisa diisi dengan properti-properti ang telah didefinisakan oleh vue misalnya data, methods, components, dan lain sebagainya.
Pada setiap sub bagian dari Vue, mempunai skema yang hampir sama. Dimana objek Vue di atas sebagai parent, kemudian dibawahnya dengan strukur hierarki pohon dapat dibuat komponen dan sub komponennya. Komunikasi data antara komponen parent dengan komponen child secara native menggunakan props.
Properti el
Properti el menunjukan lokasi dimana hail kompilasi dari template dan data akan dimuat.
var vm = new Vue
({
el: ‘#apk’,
....
})
Dengan menggunakan el pada properti vm.$el , objek Vue bisa dimanipulasi DOM pada pola MVVM.
Properti Data
Data adalah salah satu properti pada objek Vue yang digunakan dalam mendefinisikan variabel-variabel yang akan digunakan pada suatu aplikasi pada pola MVVM data merupakan Model.
var vm = new Vue
({
....
data:
{
message: ‘Halo!’
}
})
Properti data berbentuk objek yang bertindak sebagai kontainer dari variabel message, bisa juga dengan menambahkan variabel lain misalkan seperti berikut ini.
....
data:
{
message: ‘Halo!’,
pesan: ’Hai, Selamat Datang’
}
....
Pesan merupakan nama variabel baru yang ditambahkan dan mempunyai nilai kalimat ‘Hai, Selamat Datang’. Variabel-variabe tersebut dapat ditampilkan pada web browser dengan menuliskan pada HTML.
<div id=”apk”>
<h1>{{ message }}</h1>
<p>{{ pesan }}</p>
</div>
Maka saat pada web browser dijalankan tampilannya akan seperti berikut.
Variabel pada properti data dapat didefinisikan dalam berbagai tipe data seperti string, boolean, integer, array dan object.
data:
{
nama: ‘Yoga’, //string
usia: ’22’, //integer
gender: ‘true’, //boolean (Pria)
hobi: [‘game’,’sleeping’], //array
motor: {
1: ‘Scoopy’,
2: ‘Beat’
} //object
}
Properti data yang telah didefinisikan ini dapat dimanipulasi isinya pada saat aplikasinya berjalan, selain itu properti data ini akan otomatis mempunyai sifat reactivesehingga perubahan nilai pada variabel data akan mengakibatkan dan memicu render uang pada View.
Properti data ini dapat diakses secara langsung dari dalam objek Vue dengan menggunakan this.$data atau this.nama , sedangkan apabila diakses dari luar objek Vue menggunakan nama variabel objeknya vm.$data atau vm.nama.