Penggunaan perangkat mobile seperti smartphone untuk menjelajahi web tumbuh dengan cepat, akan tetapi sayangnya tidak semua laman web telah dioptimalkan untuk perangkat mobile. Perangkat mobile seperti smartphone sering terkendala dengan ukuran layar dan memerlukan pendekatan berbeda dalam bagaimana konten ditampilkan di layar. Terdapat berbagai ukuran layar yang berbeda untuk smartphone, tablet, desktop, TV, dan bahkan perangkat lainnya. Ukuran layar selalu berubah, jadi sangat penting agar situs web dapat menyesuaikan dengan tiap ukuran layar.
Kueri media CSS agar responsif
Media kueri merupakan filter yang sederhana yang dapat diimplementasikan pada style CSS. Media kueri bisa mempermudah dalam mengubah style konten web berdasarkan karakteristik dari perangkat yang merender konten web, termasuk tipe tampian, tinggi, lebar,resolusi dan juga orientasi layar.
- Pergunakan media kueri dalam mengimplimentasikan style berdasarkan karaktristik perangkat.
- Pergunakan min-width di atas min-device-width dalam memastikan pengalaman yang paling luas bagi pengguna.
- Pergunakan ukuran yang relatif untuk elemen agar tidak merusak tata letak atau layout.
Contohnya,kamu bisa meletakkan semua style yang dibutuhkan untuk fitur cetak dalam media kueri cetak.
<link rel="stylesheet" href="print.css" media="print">
Di samping menggunakan atribut media di tautan style sheet, terdapat dua cara lain dalam menerapkan media kueri yang bisa disematkan dalam file CSS: @media dan @import. Karena alasan kinerja, salah satu dari dua metode pertama tersebut direkomendasikan pada sintaks @import.
@media print {
/* print style sheets go here */
}
@import url(print.css) print;Logika yang berlaku untuk kueri media adalah tidak saling eksklusif, dan untuk setiap filter yang memenuhi kriteria tersebut maka blok CSS yang dihasilkan akan diterapkan dengan menggunakan aturan standar prioritas sesuai CSS.
Menggunakan kueri media berdasarkan ukuran tampilan
Kueri media dapat memungkinkan kamu untuk menciptakan pengalaman responsif ketika style tertentu diaplikasikan ke layar kecil, layar besar, dan semua layar. Sintaks kueri media memungkinkan untuk pembuatan aturan yang bisa diterapkan tergantung pada karakteristik perangkat.
@media (query) {
/* CSS Rules used when query matches */
}Meskipun terdapat beberapa item berbeda yang bisa dikuerikan, yang paling umum dab sering diterapkan untuk desain web responsif adalah min-width, max-width, min-height, dan max-height.
| Parameter | Keterangan |
| max-height | Aturan diterapkan untuk setiap web browser yang mempunyai tinggi lebih kecil dari nilai yang didefinisikan dalam kueri. |
| max-width | Aturan diterapkan untuk setiap web browser yang mempunyai lebar lebih kecil dari nilai yang didefinisikan dalam kueri. |
| min-height | Aturan diterapkan untuk setiap web browser yang mempunyai tinggi lebih besar dari nilai yang didefinisikan dalam kueri. |
| min-width | Aturan diterapkan untuk setiap web browser yang mempunyai lebar lebih besar dari nilai yang didefinisikan dalam kueri. |
| orientation=landscape | Aturan untuk setiap web browser ketika lebarnya lebih besar dari tingginya. |
| orientation=portrait | Aturan diterapkan untuk setiap web browser ketika tingginya lebih besar dari atau sama dengan lebarnya. |
Contoh :
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(min-width: 640px)" href="min-640px.css">
<link rel="stylesheet" media="(orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
<style>
@media (min-width: 500px) and (max-width: 600px) {
h1 {
color: fuchsia;
}
.desc:after {
content:" In fact, it's between 500px and 600px wide.";
}
}
</style>
- Ketika web browser lebarnya antara 0 px dan 640 px, diterapkan max-640px.css.
- Ketika web browser lebarnya antara 500 px dan 600 px, gaya dalam @media akan diterapkan.
- Ketika web browser lebarnya 640 px atau lebih, diterapkan min-640px.css.
- Ketika web browser lebarnya lebih besar daripada tingginya, diterapkan landscape.css.
- Ketika web browser tingginya lebih besar daripada lebarnya, diterapkan portrait.css.
min-device-width
Adalah mungkin juga membuat kueri berdasarkan min-device-width, meskipun praktik ini sangat tidak dianjurkan.
Perbedaannya sangat kecil namun sangat penting: min-width didasarkan pada ukuran jendela browser sedangkan min-device-width didasarkan pada ukuran layar. Sayangnya beberapa browser, termasuk browser Android lama, tidak melaporkan lebar perangkat dengan benar; browser tersebut melaporkan ukuran layar dalam satuan piksel perangkat, bukan dalam lebar tampilan yang terlihat yang diharapkan.
Selain itu, menggunakan min-device-width bisa mencegah materi diadaptasikan pada desktop atau perangkat lain yang memperbolehkan jendela diubah ukurannya karena kueri didasarkan pada ukuran perangkat yang sebenarnya, bukan ukuran jendela browser.
Gunakan any-pointer dan any-hover
Dimulai dengan Chrome 39, style sheet Anda bisa menulis selektor yang mencakup beberapa tipe pointer dan perilaku arahkan ke atas. Fitur media any-pointer dan any-hover mirip dengan pointer dan hover dalam mengizinkan Anda untuk melakukan kueri kemampuan pointer pengguna. Namun, tidak seperti yang terakhir, any-pointer dan any-hover beroperasi pada gabungan dari semua perangkat pointer dan bukan hanya perangkat pointer utama.
Menggunakan unit relatif
Konsep penting di balik desain responsif adalah fluiditas dan proporsionalitas yang bertentangan dengan konsep layout lebar tetap. Menggunakan unit relatif untuk pengukuran bisa membantu menyederhanakan layout dan mencegah kita secara tidak sengaja membuat komponen yang terlalu besar untuk tampilan yang terlihat.
Misalnya, setelan lebar: 100% pada div tingkat atas, memastikan bahwa itu membentang meliputi lebar tampilan yang terlihat dan tidak terlalu besar atau terlalu kecil untuk tampilan yang terlihat. div akan cocok, tidak peduli apakah itu iPhone berlebar 320 px, Blackberry Z10 berlebar 342 px, atau sebuah Nexus 5 yang berlebar 360 px.
Selain itu, menggunakan unit relatif memungkinkan browser untuk merender materi berdasarkan tingkat zoom pengguna tanpa perlu menambahkan bilah gulir horizontal ke laman.
Tidak disarankan (Lebar tetap)
div.fullWidth {
width: 320px;
margin-left: auto;
margin-right: auto;
}Disarankan (Lebar responsif)
div.fullWidth {
width: 100%;
}Memilih breakpoint
Jangan mendefinisikan breakpoint berdasarkan kelas perangkat. Mendefinisikan breakpoint berdasarkan perangkat, produk, nama merek, atau sistem operasi tertentu yang digunakan saat ini bisa mengakibatkan mimpi buruk dalam pemeliharaan. Malahan, materi itu sendiri yang harus menentukan bagaimana layout menyesuaikan dengan kontainer.
Buat breakpoint berdasarkan materi, jangan pernah berdasarkan perangkat, produk, atau merek tertentu.
Desainlah untuk perangkat seluler terkecil lebih dahulu; kemudian secara progresif meningkatkan pengalaman pengguna seiring bertambahnya properti layar.
Jaga jumlah maksimum baris teks sekitar 70 atau 80 karakter.
Memilih breakpoint utama dengan secara bertahap mulai dari layar kecil hingga ke besar.
Desain materi agar pas dengan ukuran layar kecil terlebih dahulu, kemudian perluas layar sampai breakpoint menjadi diperlukan. Ini memungkinkan Anda untuk mengoptimalkan breakpoint berdasarkan materi dan mempertahankan jumlah breakpoint sesedikit mungkin.
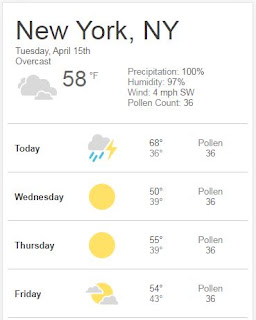
Mari kita bekerja melalui contoh yang kita lihat di awal: prakiraan cuaca. Langkah pertama adalah membuat prakiraan terlihat bagus di layar kecil.
Berikutnya, ubah ukuran browser sampai ada terlalu banyak ruang putih antara elemen, dan tampilan prakiraan cuaca terlihat tidak bagus. Keputusan ini sedikit subjektif, namun di atas 600px pasti terlalu lebar.
Untuk memasukkan breakpoint pada 600 px, buat dua style sheet baru, satu untuk digunakan saat browser 600 px dan kurang dari itu, dan satu ketika luasnya lebih dari 600 px.
<link rel="stylesheet" href="weather.css">
<link rel="stylesheet" media="(max-width:600px)" href="weather-2-small.css">
<link rel="stylesheet" media="(min-width:601px)" href="weather-2-large.css">
Yang terakhir, optimalisasi CSS. Dalam contoh ini, kami telah menempatkan gaya umum seperti font, ikon, pemosisian dasar, dan warna di weather.css. Layout tertentu untuk layar kecil kemudian ditempatkan di weather-small.css, dan model layar besar ditempatkan di weather-large.css.
#developers.google.com